Anthony Dillon
on 9 August 2012
We realise that changing Operating System (OS) is a big thing for anyone thinking of testing something out. That becomes a huge barrier for people trying out Ubuntu for the first time and seeing if they like it. As a member of the web team I decided to take on the challenge as a cool way to testing out some HTML5 and jQuery. The purpose of this blog is to talk about some of the challenges and thought processes I went through during the build.
Getting started
I started by breaking down the Ubuntu interface into DOM elements, similar to developing a web page from a design. So I took on the background first, each part of the build brought different challenges. In the case of the background, I needed it to stretch full width and height of the viewport.
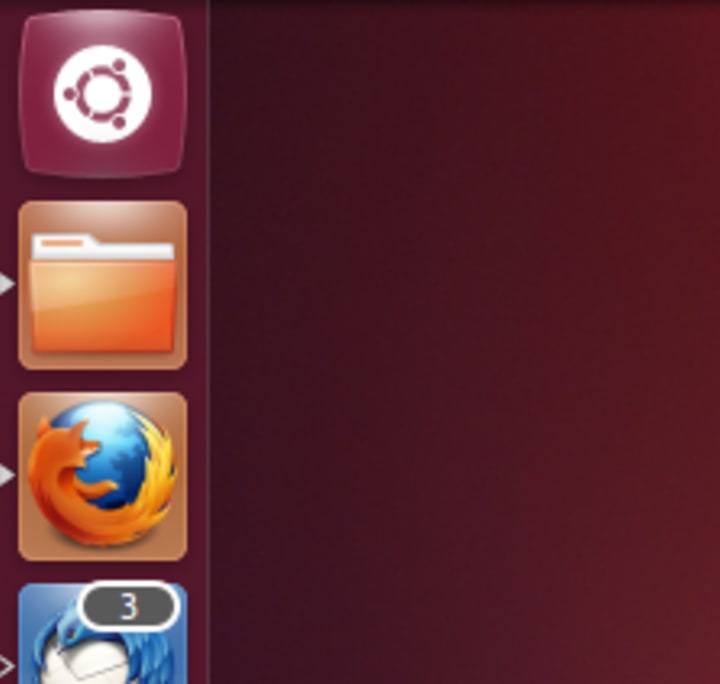
The launcher
Once I had that nailed, I moved onto the launcher on the left of the screen. At the time of building (11.10) the menu would slide out of view when a window was fullscreen. By creating a DIV with a list of icons and styled with CSS to replicate the menu in the OS. Now I needed to add the interactive slide to the menu, which I decided to apply with jQuery because I wanted the animation to work on older browsers and not just browsers with CSS3. When a window is fullscreened I would trigger the menu system to slide the menu out of the viewport. Then binds a mouseover event to slide the menu back into view when the user needs it again.

The global menu bar

All that was left to make the web page look like the static Ubuntu interface was to add the global menu bar at the top for settings and window controls. This was again a simple DIV with a window control DIV floated to the left and a list of settings icons floated to the right.
Building applications
Now the interface looked like the initial Ubuntu screen. I turned to focus on applying the functionality to the menu icons, beginning with the folder icon. Created a Folder class and a File class, Folder class below:
function Folder($name, $location){
if ($name==undefined) { $name='Untitled Folder';}
if ($location==undefined) { $location='/Home';}
var _name = $name;
var _size = '6.2 GB';
var _location = $location;
var _in_bin = false;this.name = function (){ return _name; };
this.size = function (){ return _size; };
this.location = function (){ return _location; };
this.in_bin = function (){ return _in_bin; };
this.rename = function($name){
_name = $name;
}
this.bin = function($in_bin){
_in_bin = $in_bin;
}
this.move = function($location){
_location = $location;
}
this.drawIcon = function($id, $type){
return "<div class='file-folder "+$type+"' data-type='folder' data-id='"+$id+"'><p></p><span>"+_name+"</span></div>";
}
this.type = function(){
return 'folder';
}
}
Both of these classes are used by the file system class that created them and stored them in an array to access and modify them later.
Now that we have a file system, the fun part comes when you connect it all up and see if it comes to life. This is how the connections happened:

When the folder icon on the menu is clicked it tells Base which triggers the open function in the folder system. I built the Folder and File classes with the aim to give the folder system full functionality, like rename, drag and drop to move, etc. But that was descoped to finish the tour in time for the release of 11.10.
Seeing this work I felt the buzz to jump to the next application, then the next, until all the applications I set out to develop were finished and working.
Have a go for yourself: Ubuntu Online Tour
Conclusion
One of the questions I was asked is `how long did it take you?’ In total it took about 4 months, from what started as a quick test to being given the time to bring the development to fruition. It was crucial that all elements of the demo looked and felt exactly like the OS as this will be most people first try of Ubuntu so we didn’t want it to be different if they install Ubuntu.
I plan to keep the tour up-to-date with the latest version of Ubuntu every six months. With every update I try to add features and application which I haven’t managed yet. A few features that come to mind would be to progressive enhance the movie player to use HTML5 video if available rather than Flash. I would also like to see the music player (Rhythmbox) be developed.
If you have HTML, CSS and jQuery skills and time to spare. Please feel free to contribute. The code can be forked from: Ubuntu Online Tour Launchpad Page.



